Popularized by Matt, Asides are now craved by many bloggers. The intention of Asides is to display brief (one-liner) Posts in a certain way, distinct from regular Posts.
Asides are commonly implemented by assigning certain Posts (aside Posts) into the a specific category, which will not be assigned to any other (non-aside) Posts. Moreover, an aside Post is usually enclosed in HTML list item tags (<li>) as part of an unordered list (<ul>).
An instruction has been published and the following is the walkthrough to have Asides in a WordPress installation.
<?php get_header(); ?><div id="content"><?php if( have_posts() ) : ?><?phpfunction merge_lists( $str ) {return preg_replace( '|</ul>\s*<ul class="asides">|', '', $str );}ob_start( 'merge_lists' );?><?php while( have_posts() ) : the_post(); ?><?php if( in_category( 6 ) && !is_single() ) : ?><ul class="asides"><li id="post-<?php the_ID(); ?>"><?php echo wptexturize($post->post_content); ?></li></ul><?php else : ?><div class="post" id="post-<?php the_ID(); ?>"><h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2><div class="meta"><?php the_category( ', ' ); ?> <?php the_author(); ?> <?php the_time('F jS, Y'); ?></div><div class="entry"><?php the_content(); ?></div></div><?php endif; ?><?php endwhile; ?><?php else : ?><div class="error"><h2>Not Found</h2><p>Sorry, but you are looking for something that isn't here.</p><?php include( TEMPLATEPATH . '/searchform.php' ); ?></div><?php endif; ?></div><?php get_footer(); ?>
The implementation of Asides takes minor modification of the Default Loop. The first thing that needs to be done is to create a specific asides category and note the id of that category.

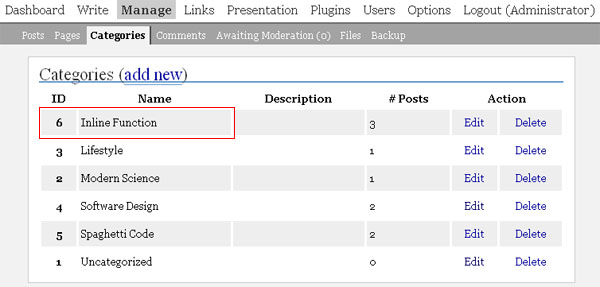
In this example (Fig. 1), the Asides category is named Inline Function and it has category id of 6. Thus, inside the Loop on line 16, the Posts of category id of 6 are treated differently from the rest of Posts; line 10-20 shows how aside Posts are to be displayed.
On line 8-11 above, a block of code to merge adjacent unordered lists into one is implemented. Without it, the HTML output will have an unordered list for each aside Posts, which is not ideal.
<ul class="asides"><li id="post-6">Morbi <code>++var</code> nonummy ligula sit <code>var++</code> amet wisi aliquet lobortis.</li></ul><ul class="asides"><li id="post-7">Sed turpis dui, viverra quis, accumsan in, porttitor ut, wisi <code>protected</code>. Vestibulum id sem semper risus semper interdum.</li></ul>
What’s better is to merge adjacent aside Posts into one unordered list.
<ul class="asides"><li id="post-6">Morbi <code>++var</code> nonummy ligula sit <code>var++</code> amet wisi aliquet lobortis.</li><li id="post-7">Sed turpis dui, viverra quis, accumsan in, porttitor ut, wisi <code>protected</code>. Vestibulum id sem semper risus semper interdum.</li></ul>
Pingback: Rhymed Code » Miniblog
I have visited your site 223-times