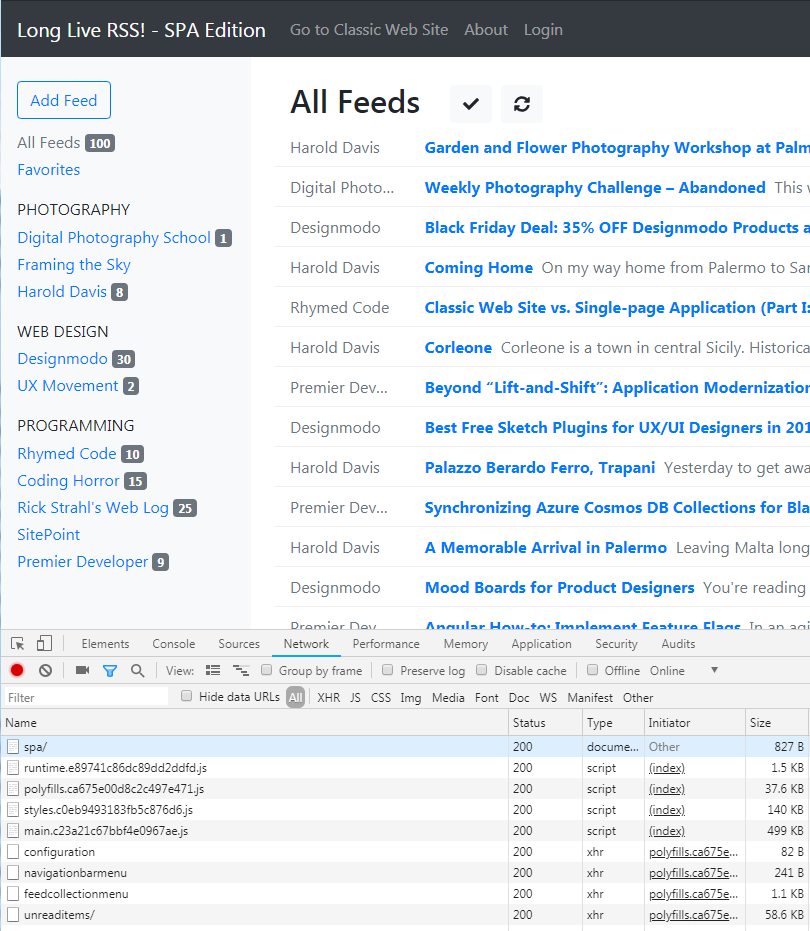
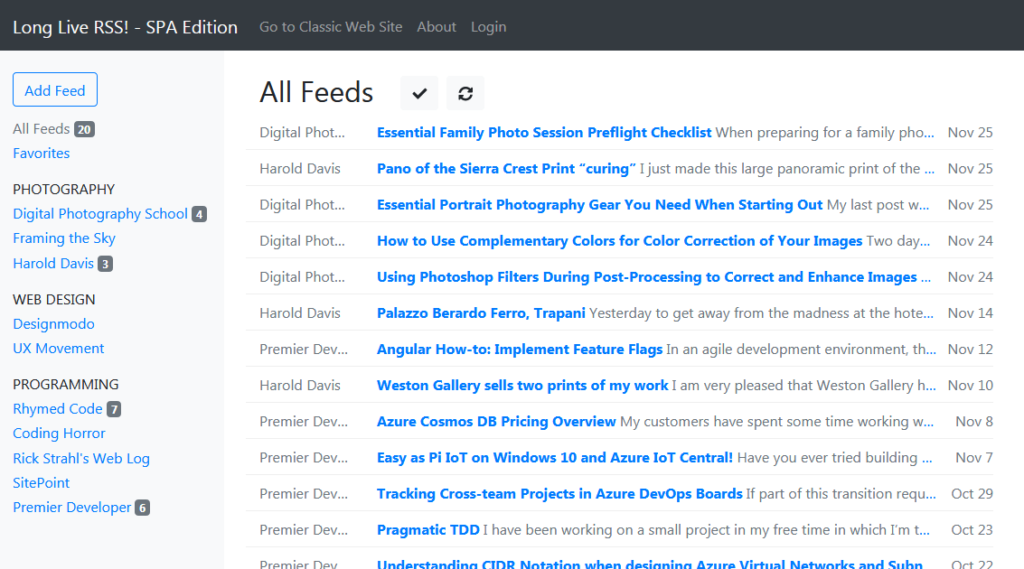
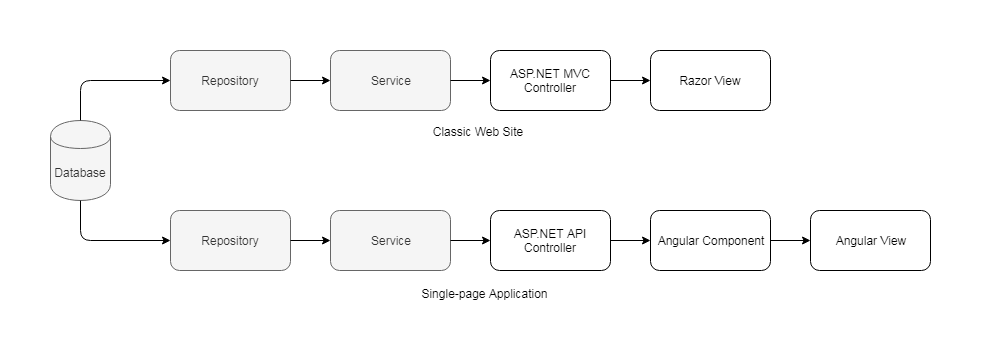
I created two identical web applications: Long Live RSS! – Classic Web Edition (CWE) and Long Live RSS! – SPA Edition (SPAE). Both are virtually identical applications, except for the client-side implementation. CWE delivers the page with a simple HTML and CSS combo. SPAE employs Angular to present the application as a single-page application.
In this article, I’m comparing the performance of the two applications as observed from a user’s end.
Note: By the time you’re reading this article, I may have updated the applications and the result of the runs may have been affected.
For both applications, I did the following series of actions as my test cases.
- Go to the homepage (https://longliverss.com/classic or https://longliverss.com/spa)
- Go to Login page
- Enter a valid login info and click “Login” button
- Click the feed “Digital Photography School”
- Click the first article
- Click “Next Article”
- Click “Next Article”
- Click “Keep unread”
- Click feed “UX Movement”
- Click the first article
- Click “Save to Favorites”
- Click “Next Article”
The following are measurement readings (the average of five runs, rounded, for each application) from Chrome’s Developer Tools, taken after each aforementioned action.
| CWE | SPAE | |||
|---|---|---|---|---|
| Action # | Response Size (kb) | Response Time (ms) | Response Size (kb) | Response Time (ms) |
| 1 | 328 | 476 | 739 | 2,608 |
| 2 | 6 | 121 | 0 | 0 |
| 3 | 86 | 356 | 60 | 236 |
| 4 | 17 | 78 | 7 | 61 |
| 5 | 1,120 | 6,538 | 1,113 | 6,166 |
| 6 | 596 | 3,917 | 589 | 3,916 |
| 7 | 1,049 | 3,780 | 1,043 | 3,877 |
| 8 | 15 | 221 | 5 | 159 |
| 9 | 10 | 63 | 2 | 61 |
| 10 | 33 | 1,370 | 26 | 1,317 |
| 11 | 14 | 152 | 0 | 98 |
| 12 | 23 | 408 | 17 | 502 |
Action 1 is the first time the application is accessed. SPAE reports response size that’s at least 2X, and response time 5X as that of CWE. (Note that responses may be delivered in parallel.)
For the rest of Actions (except Action #7 and #12), SPAE outperforms CWE. Cumulatively, though, CWE outperforms SPAE by a narrow margin.
| CWE | SPAE | Difference (%) | |
|---|---|---|---|
| Requests Count | 96 | 70 | -27.08 |
| Cached Responses | 32 | 1 | -96.88 |
| Response Size (kb) | 3,297 | 3,601 | 9.22 |
| Response Time (ms) | 17,480 | 18,999 | 8.69 |
Table 2 indicates that, cumulatively, SPAE has lower number of requests. CEW has a higher number but browser cache prevents CWE from hitting the server for every single request. When considering cached responses, CWE hits the server only 64 times–less frequent than SPAE (69 times). Table 2 also shows that CWE transfers slightly fewer bytes and in a slightly shorter time.
The following are some details about the test runs.
- The two applications are hosted at a2hosting.com.
- The two applications shared one instance of database.
- I did the following before each run
- Refresh data
- Warm up the server
- Clear browser cache
- Open a new instant of Chrome’s incognito window
- Content displayed came from my database, except images in the articles
- Images in the articles are hosted by the original web sites.