Simply displaying a list of categories may not attract readers to go further clicking the links. To give equal exposure to older, noteworthy Posts in other categories, especially when there is sparse posting in that category, another view of Posts is needed.
Grouping by category lays out Posts of same category under one heading, the category name.
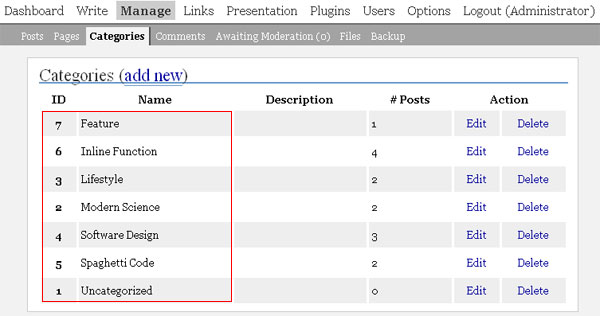
The code above shows Loops as many as five. Each Loop is responsible for processing a set of Posts of a different category (Fig. 1); each set of Posts is first retrieved by get_posts() .

Line 5 fetches the first set of Posts. It passes to get_posts() the category of 2–the category id of Modern Science–and numberposts of 3. The variable $posts, then, contains at most 3 latest Posts of category Modern Science.
Line 11-15 loops thru the previously set variable $posts (Line 5) and output the desired corresponding Post data on line 13.
The rest of the code is simply the repeat of the first Posts retrieval and Loop (line 5-19) with different categories.
The last Loop (line 69-83), however, is treated slightly differently. Instead of displaying the link to the Post, which all previous Loops do, the last Loop displays the content of the Post (line 77). The last Loop process the category Inline Function which acts as regular news updates, whereas Posts of other categories are to be published sparingly.
i’m jsut having a little bit of trouble with this, i think it’s all correct, except it gives me a
Parse error: parse error, unexpected ‘=’ in /home/j0d/public_html/theolds/wp-content/themes/Tolds/home.php on line 5
which i dont know why?
here’s my home.php in .txt format
http://theolds.j0d.net/layout/home.txt
Thanks, gread bit of code by the way.
Line 5 you have the following.
<?php $posts = get_posts( “category=2&numberposts=1? ); ?>Replace with the following.
<?php $posts = get_posts( "category=2&numberposts=1" ); ?>I love this code and have been looking for somehting like it for awhile. But I can’t get it to work. I’m currently using it on a “page” and evaluating the php with a plugin. Maybe a bad idea. So I want to know what you suggest. I’m not that great with php so please if you want to help, go slow!
How do I make a template for a front page? And not so much that, I think I can build the template, but how do I fit it into the blog so that it’s the first page that people see, and then have various ways to get into the blog? How do I call it?
Maybe I’m not making sense, let me know if you understand.
Thanks for the help, Ryan
I suggest that you create a Page Template and assign it to one Page.
To create a template a front page, just create a file named
home.php.I agree, this code is truely amazing. We will be using it for a newspaper-type website and use it to show the top posts. A very good snippet, thanks!!
Just what I needed. Thanks!
Hi! I can’t get the code to work. I have now tried a stripped down version to find the errors easier, but no luck. Heres the errormessage. Parse error: parse error, unexpected $ in /home/webjourn/public_html/wp-content/themes/almost-spring/index.php on line 10.
You can find the code here: http://www.webjournalist.no/code.txt. Are you able to spot the errors? I would like to keep my “look” for the posts as in: http://www.webjournalist.no/code2.txt. How would I do that? Any help would be greatly appreciated. This code is exactly what I need to give my page a facelift :-)
Kenneth,
Please paste the whole content of the file to this site: http://paste.uni.cc, and give me the link to it.
This is my current index.php in template directory: http://paste.uni.cc/7875. I tried to replace it with your code, but it didn’t work…
And this is the code that I get an error message with: http://paste.uni.cc/7876
Kenneth,
I don’t see anything wrong with your code. E-mail me the complete file that gives error as an attachment.
j at rhymedcode dot net
Hi Joshua! I resolved the problem, I just had to change all the “-s and ‘-s throughout the code. :-) Now I only have to make time for changing my design, so that I get the frontpage layout I wanted. Thanks for the great code! Kenneth
had some problems with this code but I changed “ to ” and it works perfectly :)
Hiya! I’ve been trying to implement your code on an upcoming website. Thing is, I can’t get permalinks or the ‘more…’ tag to work with your code. I’m pretty new at WordPress, but I think the difference is that you use ‘foreach’ and the original WP loop uses while/endwhile. Do you know of a way to make Permalinks and ‘more…’ to work ?
Thanks, Mathias.
Hi, Mathias
I still need to verify the problem with the “more” tag, but there’s no reason that the permalink does not work.
Paste the whole file content to this site and come back with the link. I’ll see if I could spot your mistake.
Thanks Joshua for helping me out!
Ok, here’s the original “Deichnetz” WP-theme index page http://pastebin.com/528228 slightly modified by me to use your code snippet to display two different category views. I use the sidebar to display articles that are less important as well. Here’s the code for the sidebar: http://pastebin.com/528230
I’m only displaying one category in the index.php theme page and use the sidebar to display the second category. The result can be viewed here: http://happy.haas.se
If you click the the ‘more’ link in an article, the whole article is actually opend but it does this for *all* the articles with more-tags on my page.
I should say that it is permalinks on older articles that doesn’t work. I’m guessing it has something to do with the number of articles I choose to display in the -tag ?
The title of this article (http://happy.haas.se/?p=5) should be “Nytt Ã¥r” (Yep, that’s Swedish alright for New Year!) but it doesn’t show up since the article is a bit older and I choose to display maximum two articles of that category in the sidebar.
Thanks for your time,
Mathias.
What occurs to you is actually just a WP’s designed behavior. When you go to http://happy.haas.se/?p=5, the page you’re seeing is in single-post mode and, in turn, ALL the Posts with a “more” tag will be shown in its entirety.
The common purpose in having two Loops in one template file is to have main content and side content (also known as “aside” or “miniblog”). For the side Posts, I’d suggest not to insert “more” tag.
I have more detailed instruction for minibloging and the demo as well.
Great loop, just what I am looking for for my index page. I have three categories all which need to be displayed and styled differently(not to mention showing different numbers of posts). This is perfect, but I have yet to get it functional. I am currently getting a t-string error. Any suggestions. I would post the code, however my site is down. I am happy to email it to you, or whatever is most convenient your the one doing me a favor.
Thanks
HHW
HHW, see this previous comment
Very good site with a lot of useful information.
Your website has a useful information for beginners like me.
Very best site. Keep working. Will return in the near future.
Pingback: How to use WordPress to run a magazine, news website at Leon Kilat ::: The Cybercafe Experiments
Txs for the useful information!
How do I use the your script for an archive page, where I would like to post the articles for a specific week? Txs. markus
Great.
But i have a Problem with your code…if i use it with page.php, category.php or single.php i do not get the content from the paige.
i show 4 post from 4 different categories just before the place where the main content should be. But it shows me only the content from the last post of the last category i defined before.
How can i get the “original” content back in place?
Pingback: Run a Webzine at After Issue Crawler
Pingback: Source Color at After Issue Crawler
Pingback: Untitled at After Issue Crawler
Pingback: ifprojecttest at IF project
Pingback: fiction at 픽션게임 in Seoul
Pingback: Untitled at 픽션게임 in Seoul
Pingback: f at ifproject
Pingback: Magazine theme at fictiongame
Pingback: ifproject » Untitled
Pingback: Untitled at Headline 타짜í¬ëŸ¼
Pingback: Redo at Fictiongame
Pingback: ì´í”„ if project » Game
@Mo (#25)
I’m struggling with that, too. I can put the page content at the top, but once I’ve messed with the queries for the categories, I can’t seem to reset the query to have the content for the page *after* the category lists.
Found it.
At the top of the page, there’s probably a loop that displays the page header. Inside that loop, include the code
$this_id = $wp_query->post->ID;
… Then put the category stuff …
At the end of the page (before the closing DIVs, get_footer(), etc.), put
if ( $thispage = $wpdb->get_results(“SELECT ID, post_content FROM $wpdb->posts WHERE ID = “.$this_id)):
echo $thispage[0]->post_content;
endif;
Caveat: WP 2.1.2 and I don’t pretend to understand much about the WP programming model — I just find code that works and copy it to a new context.
Pingback: How to Run Wordpress as CMS at Technology Bites
Pingback: How to use WordPress to run a magazine, news website « Catatan
Pingback: Excuses, Wordpress, & Blogging | FPettit.com
Pingback: Schweizer WordPress Magazin | Dank WordPress vom Blog zum Magazin
Pingback: WordPress Archives that *works*: StepxStep Guide and Plugins
Pingback: WordPress Archive that *works*: StepxStep Guide and Plugins | POLPDESIGN
I bet you could combine all but last into one FOR loop… whenever
there are many similar things done over and over they usually are candidates…
Probably need an array of things to loop over…
Pingback: Ehome » åšæ–‡ » How to use WordPress to run a magazine, news website
Pingback: WordPress Archive that *works* « Los temas del Pelado
lol this post lives in 2011