Developing a web application using a framework such as Angular or React has been the norm nowadays. When you use one of those aforementioned frameworks, you typically create a so-called single-page application (SPA).
Typically, developing a SPA is more expensive because it involves more client-side development (using JavaScript or TypeScript) and still yet similar amount of development on server side. In this article, I’m looking closer at the cost of developing a SPA vs a classic web site.
I created two web applications: LongLiveRss! – Classic Web Edition (CWE) and LongLiveRss! – SPA Edition (SPAE). Both applications are of the same functionality: a feed reader with identical UI and features such as reading feeds, saving an article to your favorites, etc. The two applications differ mainly in the client side implementation. One utilizes SPA technology (Angular), another is a classic web site rendered with HTML and CSS (no JavaScript).
The following is the technology stack employed to build the two applications.
| CWE | SPAE |
|---|---|
| ASP.NET Core MVC 2 | ASP.NET Core API 2 |
| MS SQL Server 2017 | MS SQL Server 2017 |
| Bootstrap 4 | Bootstrap 4 |
| Angular 7 |
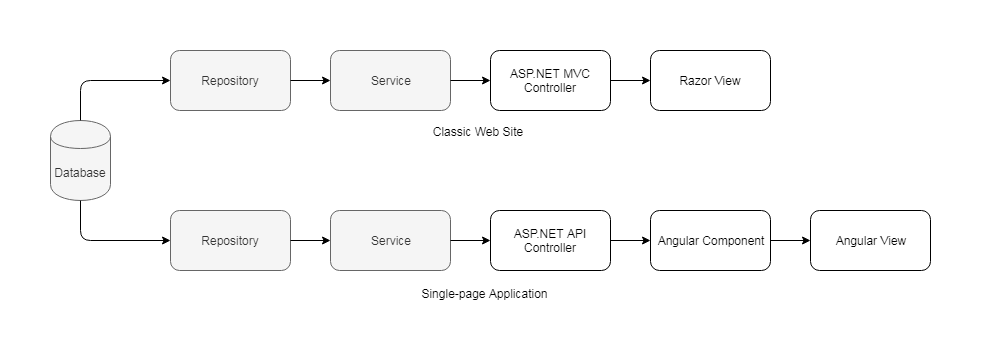
The two applications share (either the code or the instance) several libraries: Services and Repositories libraries. Both also share the same instance of database. Diagram 1 shows how the data flows from the database to the view rendered by a browser. The components with grey shading indicate those with shared instance/code.
The cost to develop an ASP.NET MVC Controller is similar to that of an ASP.NET API Controller. A lot of code (such as ViewModel definition) can potentially be shared between the two. A Razor View looks a lot different than an Angular View, but the complexity is about the same.
The diagram shows that both applications employ similar components except that SPAE includes a component which has no counterpart in a classic web site: an Angular Component. The extra cost of developing a single-page application lies on this part.
Two Applications in One
I own a 1,017-page Pro ASP.NET Core MVC 2 book. I also own a 788-page Pro Angular book. A hasty estimation suggests that building a SPA costs 177% more than building a classic web site. More accurate estimate will require analyzing the complexity of server- and client-side code. Angular packs a lot of features that you can’t master overnight. It’s an opinionated framework which also requires somewhat advanced understanding of software design.
When you build an Angular-based SPA, you will write a lot of Angular code, so much that it feels like developing two applications. The Angular code is a big part of the application. Angular framework usage in a web application is rarely a (progressive) enhancement to a classic web site unlike the usage of jQuery in recent past. When a browser doesn’t support JavaScript, a SPA will become unusable, while a classic web site with jQuery will (should) degrade gracefully.
Do Everything (Not Really, but Many Things) Twice
In SPAE, many application infrastructures implemented on the server are done as well on the client side. Some examples are routing, authentication, and error handling.
Routing
When a visitor visits, say, http://example.com/favorites, you need to program the Angular routing module to route that request to the correct Angular Component. And when an Angular service sends a request to the server at http://example.com/api/favorites, you need to map an ASP.NET API method to handle that request.
Authentication
Your Angular code needs to determine if a visitor has access to a certain view and handle it accordingly. Similarly, certain methods of your ASP.NET API needs to be protected from an unauthorized access.
Error handling
Inevitably you will write some sort of global error handler for your ASP.NET API. The Angular code will also need to handle error returned by the ASP.NET API or raised by some other Angular code.
Extra Work With Angular
Handling the back button used to be a lot of effort in a SPA. Nowadays, Angular handles that for you behind the scene. Plenty of things, though, come free with a classic web site, but still needs to be (re)implemented in a SPA.
Loading Progress Indicator
When a SPA sends a request to the server, there is no progress indicator shown by the browser while waiting for the response. You have to write your own implementation or incorporate many available packages out there.
Data Consistency
SPAE consists of different areas on the view. When data is updated in one subview, you have to program certain routine so that different subviews which reference the same data reflect the latest value.
Client-side Code Payload Size
When accessing SPAE, the browser has to download a lot more client-side code. (I analyze more of this in part 2.) Hence, optimizing the size of all those static JavaScript files is a complexity that a classic web site doesn’t have to deal with.